Nội dung chính
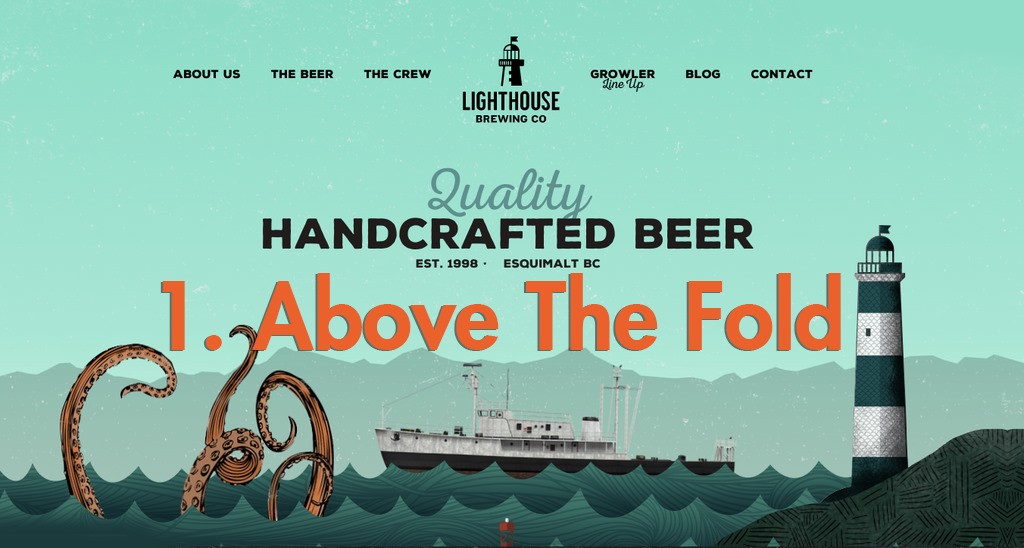
1. “Above-the-fold” – phần nửa trên website
Khi nói về “Above-the-fold” – phần người đọc nhìn thấy đầu tiên mà không phải kéo chuột xuống, người design web thường nghĩ đến những gì khách hàng sẽ nhìn thấy đầu tiên trước khi cuộn chuột xuống.
Khi xem xét những gì nằm trong phần đầu của website và cách mà nó kết hợp với phần còn lại của homepage, hãy chú ý đến những hành động bạn muốn khách hàng thực hiện khi vào web lần đầu tiên, thông tin họ cần nhất và cách thức bạn có thể giúp họ đưa ra quyết định.
Lấy ví dụ trang chủ của Morning Recovery, Morning Recovery chuyên bán dòng sản phẩm trị nôn nao, đau đầu, buồn nôn. Vì mục tiêu của họ là hướng khách hàng đến mua hàng nên hình ảnh có màu sắc rực rỡ và tập trung vào sản phẩm sẽ tô điểm cho phần đầu của website cùng với lời kêu gọi hành động mua rõ ràng.
Trên trang chủ có hai quyết định nhanh chóng mà người dùng có thể đưa ra
+ Tiến hành mua hàng
+ Cuộn xuống để biết thêm thông — các bài đánh giá, video và thông tin về các thành phần của sản phẩm.
Hầu hết các trang web thương mại điện tử tốt nhất đều thiết kế header như là sự kết hợp của headline thu hút, subtitle thuyết phục và hình ảnh thật bắt mắt trong phần Above-the-fold để giữ chân khách hàng dừng lại web lâu hơn và dành ra nhiều thời gian tìm hiểu thương hiệu của họ.
Ngoài ra, bạn có thể thu hút sự chú ý của khách hàng bằng các banner với các ưu đãi giảm giá hấp dẫn hoặc giao hàng miễn phí ở trên thanh navigation
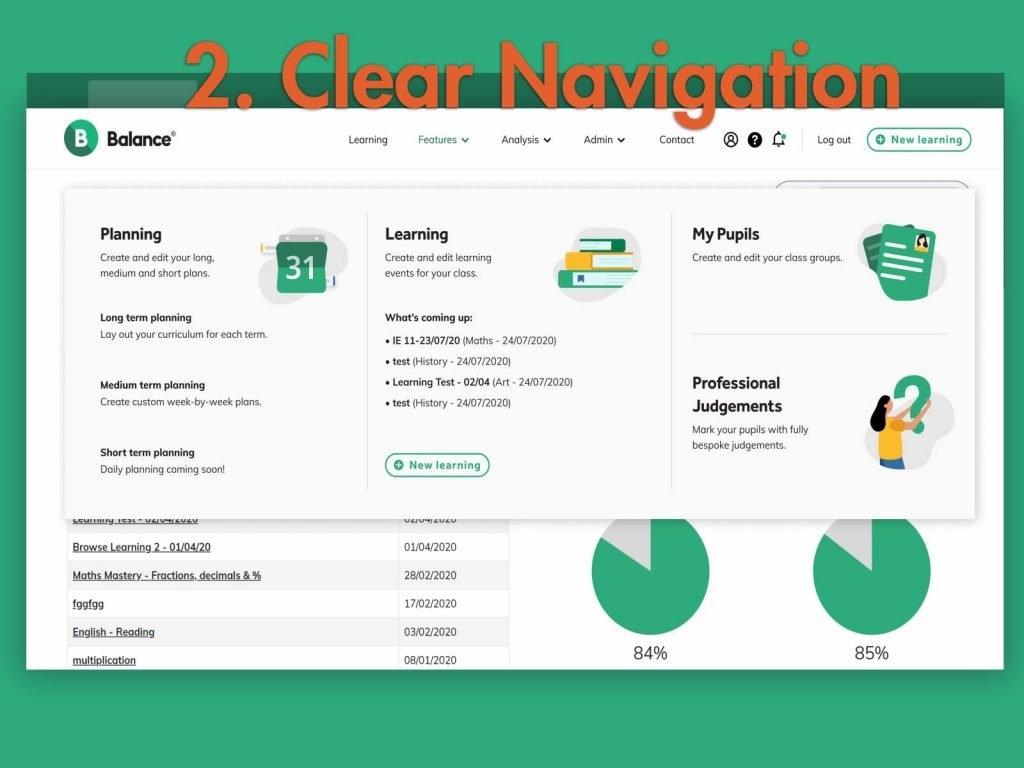
2. Thanh điều hướng rõ ràng
Sức mạnh điều hướng của một trang web phụ thuộc vào tính đơn giản của nó. Điều này có vẻ mâu thuẫn khi bạn muốn thu hút những khách hàng khác nhau truy cập, nhưng nó sẽ có ý nghĩa khi bạn chú ý đến tốc độ người dùng di chuyển từ trang này sang trang khác.
Điều hướng tiêu đề phải càng đơn giản càng tốt, ưu tiên các đường dẫn quan trọng nhất đối với hầu hết khách truy cập. Andy Crestodina, giám đốc chiến lược của Orbit Media Studios, khuyến nghị không quá bảy liên kết điều hướng trên homepage của bạn.
Các trang web có quá nhiều tùy chọn điều hướng có thể tạo cảm giác lộn xộn và quá tải, dễ làm khách hàng thoát ra hoặc vào sai đường link. Kết quả thu được từ thực tiễn cho thấy nên ưu tiên mức quan trọng của các liên kết điều hướng của bạn từ trái sang phải.
Nếu bạn có nhiều sản phẩm và bộ sưu tập, hãy tập trung vào các bộ sưu tập cấp cao nhất trong điều hướng trang chủ và sử dụng “menu lớn” hoặc menu thả xuống để tạo điều hướng phụ.
Điều hướng phụ là một cách tuyệt vời để sắp xếp các sản phẩm và trang giúp khách hàng dễ dàng khám phá và không thấy choáng ngợp với quá nhiều lựa chọn ngay từ đầu.
3. Hình ảnh bắt mắt
Cho dù bạn đang quảng bá sản phẩm hay bộ sưu tập, hãy thu hút sự chú ý của khách hàng ngay khi truy cập web bằng những hình ảnh thật bắt mắt.
Dưới đây là một số cách để kết hợp hình ảnh vào phần đầu của homepage
+ Image
Việc chèn hình ảnh vào phần đầu của website thường được sử dụng khi người bán muốn nhấn mạnh vào ưu đãi của gian hàng trong một dịp đặc biệt hay ra mắt một sản phẩm, bộ sưu tập mới.
+ Slideshows
Bạn có thể chọn chế độ slideshow khi muốn trình chiếu trên mỗi trang là một nhóm sản phẩm cụ thể hay quảng cáo một đợt bán hàng đặc biệt.
Những cửa hàng có nhiều danh mục sản phẩm, số lượng sản phẩm lớn thường sử dụng chế độ này để khách hàng có thể dễ dàng truy cập vào các bộ sưu tập của họ.
+ Video
Những nội dung, hình ảnh xuất hiện trên phần đầu của website có thể là người đại sứ kể câu chuyện thương hiệu. Đặc biệt với những sản phẩm sáng tạo, đổi mới, phức tạp cần phải minh họa cụ thể cho khách hàng cách sử dụng sản phẩm để họ thích thú với sản phẩm.
Lấy ví dụ trang chủ của Bottle Cut Inc. Nhiều khách hàng truy cập có thể sẽ không biết họ cần sản phẩm, vì vậy trang chủ tạo ra sự phấn khích về sản phẩm thông qua video trình diễn — một bước đầu tiên tự nhiên trong quá trình chuyển đổi
4. Kêu gọi hành động
Hãy xem lời kêu gọi hành động như một biển báo chỉ lối ra trên đường cao tốc. Nó phải ngắn gọn, không thể bỏ qua và chỉ cho những người lái xe con đường họ cần đi.
Lời kêu gọi hành động của bạn và những gì chúng liên kết đến phải phù hợp với các bước tiếp theo mà khách hàng có thể thực hiện để hướng tới mục tiêu chính trên trang chủ của bạn. Nó có thể là liên kết đến bộ sưu tập mới nhất của bạn hoặc thu hút người dùng tìm hiểu nhiều hơn về video trên homepage.
Người dùng sẽ nhấp vào nút kêu gọi hành động chỉ khi nó nổi bật hơn những thứ xung quanh
5. Giỏ hàng
Giỏ hàng là một phần không thể thiếu trên trang chủ của các trang web thương mại điện tử. Giỏ hàng dễ dàng tìm kiếm là một trong những yếu tố làm cho phần điều hướng trở nên trực quan hơn. Giỏ hàng thường xuất hiện trên toàn bộ trình duyệt web và thường ở góc trên cùng bên phải.
Tuyệt vời hơn nữa, bạn cũng có thể hiển thị số lượng mặt hàng hiện có trong giỏ hàng của khách hàng. Thông báo màu đậm, bắt mắt của giỏ hàng, cho biết số lượng mặt hàng hiện được thêm vào, nhắc nhở khách hàng mua hàng sẽ khuyến khích họ hoàn tất thanh toán.
6. Thanh tìm kiếm
Bên cạnh điều hướng và giỏ hàng cố định (sticky cart), nhiều cửa hàng trực tuyến còn có thanh tìm kiếm để giúp khách hàng thuận tiện tìm kiếm những sản phẩm mình muốn — đặc biệt là khi cửa hàng có nhiều sản phẩm khác nhau.
Ví dụ, Morphe có một bộ sưu tập phong phú các sản phẩm trang điểm khác nhau. Để giúp khách hàng của họ dễ dàng tìm kiếm sản phẩm, Morphe đã thêm một thanh tìm kiếm thông minh tự động hoàn thành truy vấn tìm kiếm của khách với các sản phẩm, bộ sưu tập và trang được đề xuất.
Việc người dùng hoàn thành việc tìm kiếm sẽ mang lại khả năng chuyển đổi cao hơn. Nếu thương hiệu của bạn đang bán nhiều sản phẩm, thanh tìm kiếm sẽ cung cấp một giải pháp thay thế cho thanh điều hướng phức tạp làm khách hàng thoát ra khỏi website.
Hy vọng những điều trên sẽ giúp ích cho việc bạn trang trí trang chủ giúp cho việc nuôi acc và bán hàng trên Shopify hiệu quả và mang lại thu nhập tốt hơn cho bạn.
Chúc các bạn thành công
Theo Ngọc Liên nguồn tham khảo Shopify Blog